
<body>
<table border = 2 align=center bordercolor=blue bgcolor=red cellspacing=4 cellpadding=8>
<caption align=top><b><u>Daftar Alamat</b></u></td></caption>
<tr>
<td bgcolor=purple colspan=2 align=center>Kelas</td>
<td rowspan=2>Keterangan</td>
</tr>
<tr>
<td width=200 bgcolor=blue align=center>I</td>
<td width=200 >II</td>
</tr>
<tr>
<td align=center>2.</td>
<td>Ari Mulyaningsih</td>
<td>Serang Banten</td>
</tr>
</table>
</body>
</html>
Memiliki ketebalan table 2 ,berada di tengah,warna garis table adalah biru,background table adalah merah, mempunyai lebar 4 dan panjang 8
<td rowspan=2>Keterangan</td>
Menggabungkan 2 kolom menjadi 1
<td bgcolor=purple colspan=2 align=center>Kelas</td>
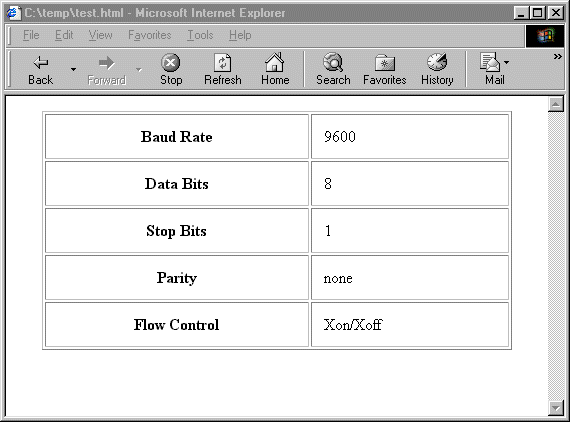
Memiliki warna background biru menggabungkan 2 baris menjadi 1,berada di tengah dan Captionya kelas.Maka hasilnya akan seperti ini :
Sekian dari tutorial Cara Membuat Tabel di HTML
jika anda ingin copy paste artikel sertakan sumber artikel ini,tolong hargai seorang penulis Terima Kasih