
pada posting sebelumnya,saya ajarkan tentang Cara Membuat Background di HTML .Langsung aja tutorialnya:
1.Buka Notepad
2.Coba kalian lihat kode berikut ,dan tempel di notepad :
<html>
<head>
<title>Tutorial membuat Checkbox</title>
</head>
<body>
<form method=post>
Pilih program keahlian anda<br>
<h3>Daftar Program keahlian SMKN 1 Cibinong</h3>
<p>
<input type=checkbox name=c1 checked>Rekayasa Perangkat Lunak<br>
<input type=checkbox name=c2 >Multimedia<br>
<input type=checkbox name=c3 >Teknik Komputer Jaringan<br>
<input type=checkbox name=c4 >Teknik Gambar Bangunan<br>
<input type=checkbox name=c5 >Teknik Kendaraan Ringan<br>
<input type=checkbox name=c6 >Teknik Konstruksi Kayu<br>
<input type=checkbox name=c7 >Teknik Permesinan<br>
</form>
</body>
</html>
3.Save As dengan nama index.html
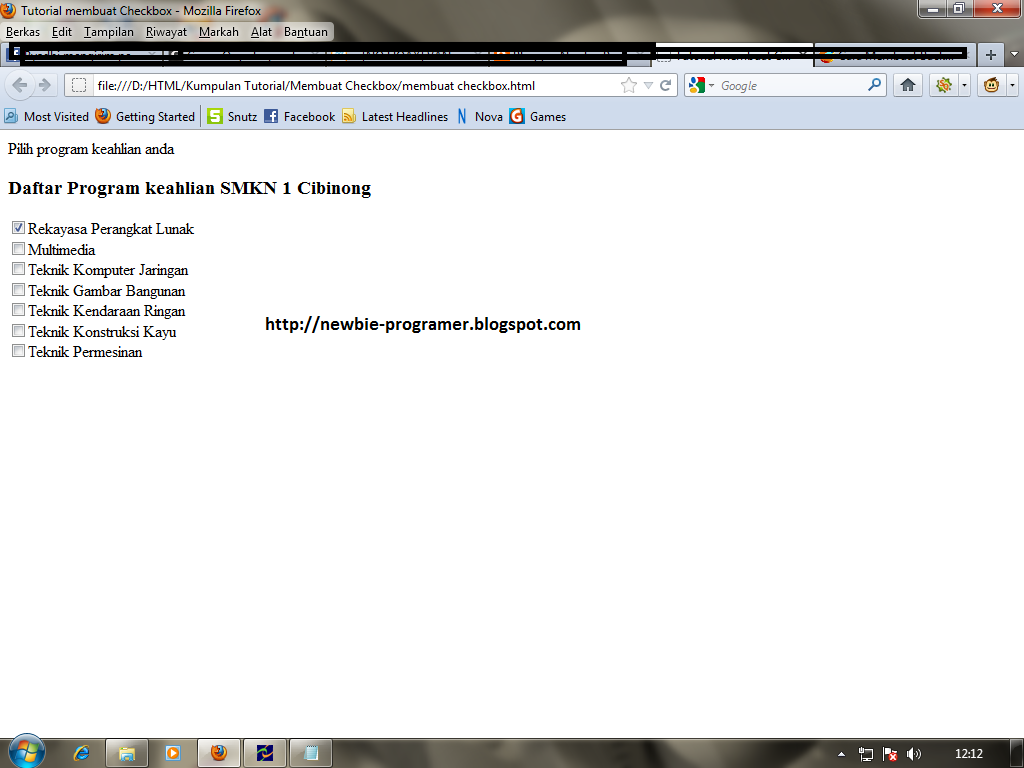
4.Jika sudah berhasil maka hasilnya akan seperti ini

-<form method=post>
Semua checkbox harus menggunakan ini,jika tidak maka tidak akan terbentuk checkbox dan jangan lupa untuk tutup dengan kode </form>
- <h3> dan </h3>
Berguna untuk menebalkan kalimat semakin besar angka yang di pakai maka semakin tebal pula angkanya
-<input type=checkbox name=c1>
Berguna untuk membuat checkbox hal ini sangat penting setelah kode tersebut,langsung saja kalimat yang ingin di jadikan sebuah checkbox
-<br>
Berfungsi sebagai membuat garis baru jadi tidak bercampur campur ke kanan
Terima Kasih telah membaca artikel ini semoga bermanfaat
Jika anda ingin mengcopy paste artikel ini di wajibkan untuk menulis sumber artikel ini,saya sangat tidak suka jika artikel ini di copy paste tanpa sumbernya terima kasih







0 comments:
Post a Comment