Cara Membuat Dropdown HTML

Cara Membuat Dropdown di HTML - Kemarin saya telah memposting HTML Tutorial yaitu Cara Membuat Checkbox di HTML,nah saya ajarkan kembali bagaimana cara membuat dropdown di html.
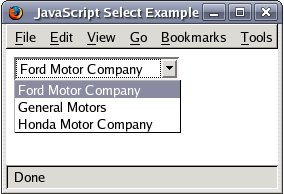
apa itu dropdown ?dalam bahasa visual basic ,dropdown itu sama aja seperti Combobox,tampaknya sobat blogger bingung apa itu Dropdown,lihat saja gambar di atas,apa masih belum mengerti ,cekidot tutorialnya :
Bahan :
1.Notepad dan Browser
Tutorial :
1.Buka Notepad
2.Lalu copy paste kode ini
<html>
<head><title>Membuat Drop Down</title>
<body>
<form method=post>
<h3>Pilih salah satu <br>Jurusan:</h3>
<select name=jurusan>
<option value=TI selected>Teknik Informatika</option>
<option value=EI>Elektronika</option>
<option value=MO>Mesin Otomotive</option>
<option value=BO>Bodi Otomotive</option>
<option value=MP>Mesin Perkakas</option>
<option value=ML>Mesin Las</option>
</select>
</form>
</body>
</html>
<head><title>Membuat Drop Down</title>
<body>
<form method=post>
<h3>Pilih salah satu <br>Jurusan:</h3>
<select name=jurusan>
<option value=TI selected>Teknik Informatika</option>
<option value=EI>Elektronika</option>
<option value=MO>Mesin Otomotive</option>
<option value=BO>Bodi Otomotive</option>
<option value=MP>Mesin Perkakas</option>
<option value=ML>Mesin Las</option>
</select>
</form>
</body>
</html>
Penjelasan :
<title></title>
untuk memberi judul di blog
<form method=post></form>
untuk membuat dropdown,tanpa adanya form ini ,maka dropdown tidak akan terbentuk karna tidak apa yang ingin divariabelkan
<select name=jurusan></select>
untuk memberi variabel pada 1 dropdown
<option value=TI selected></option>
value = TI sama saja memberi variabel pada Teknik Informatika
dan kode selected ,pada saat html itu di load jadi keluaran yang pertama di munculkan adalah selected
4.Save as => newbie.html
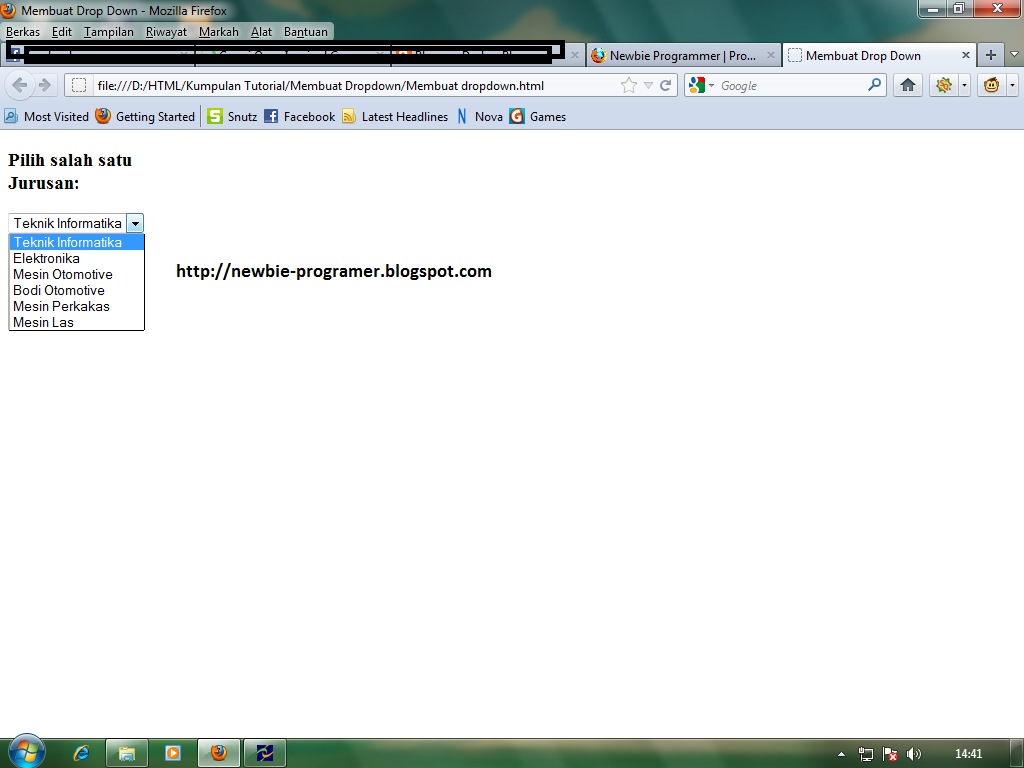
Maka hasilnya akan seperti ini :

jika anda ingin copy paste artikel ,tolong sertakan sumber yang pasti hargailah penulis demi maraknya copy paste yang ada di indonesia
Terima Kasih







0 comments:
Post a Comment